ArrowHiTech Jsc is one of the Vietnamese leading IT outsourcing companies which puts high-quality services and customer’s satisfaction our top priorities. Since our establishment in 2007, we have increasingly widened our skills and our professional experience so as to meet all the demands of the customer all over the world with our dedicated services focusing on Web design & development, Extension/ Theme building, Mobile applications/ Games development and Internet marketing.
Version: 1.0 Author: ArrowHiTech. Designed by: ArrowHiTech
We would like to thank you for choosing Gymax. Gymax is also based on Elementor and Elementor Pro. So, it is an assurance that Gymax will bring you a super powerful features of Elementor. You won’t make any mistake here, because our detailed documentation will guide you. If you are unable to find your answer in this documentation, don’t hesitate to sign up & submit a support ticket here: “SUPPORT“.
You can click “HERE” to find out more about requirements of WordPress.
You also need to make sure that your host can comply with follow requirements.
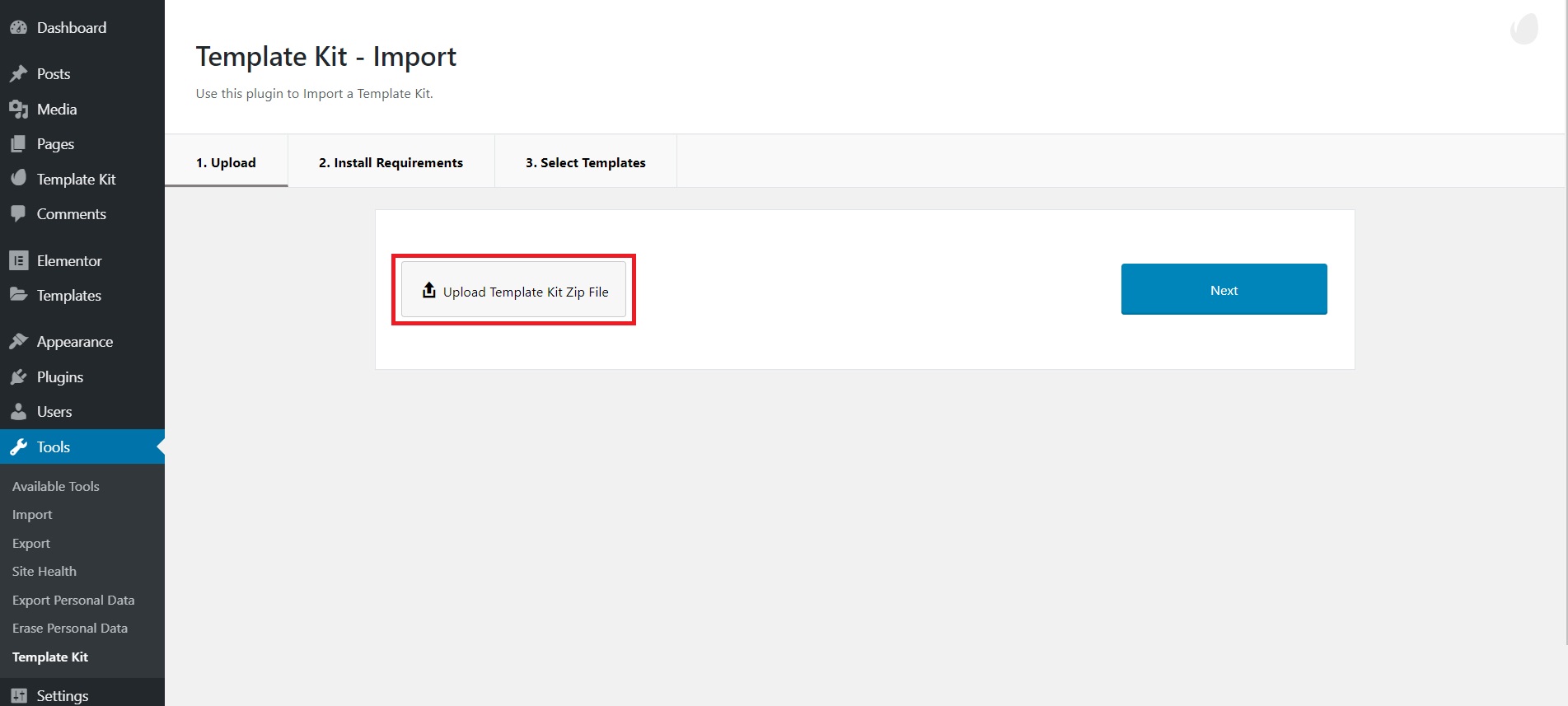
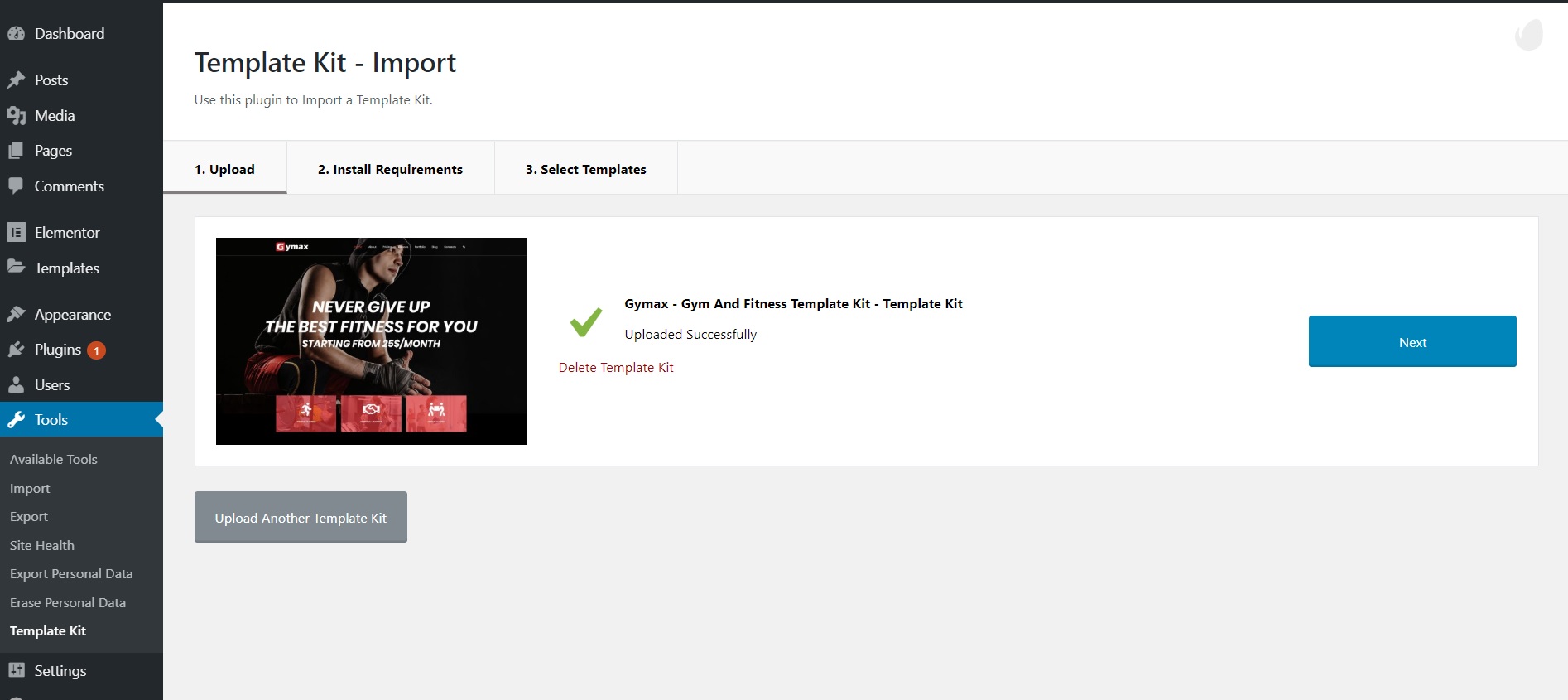
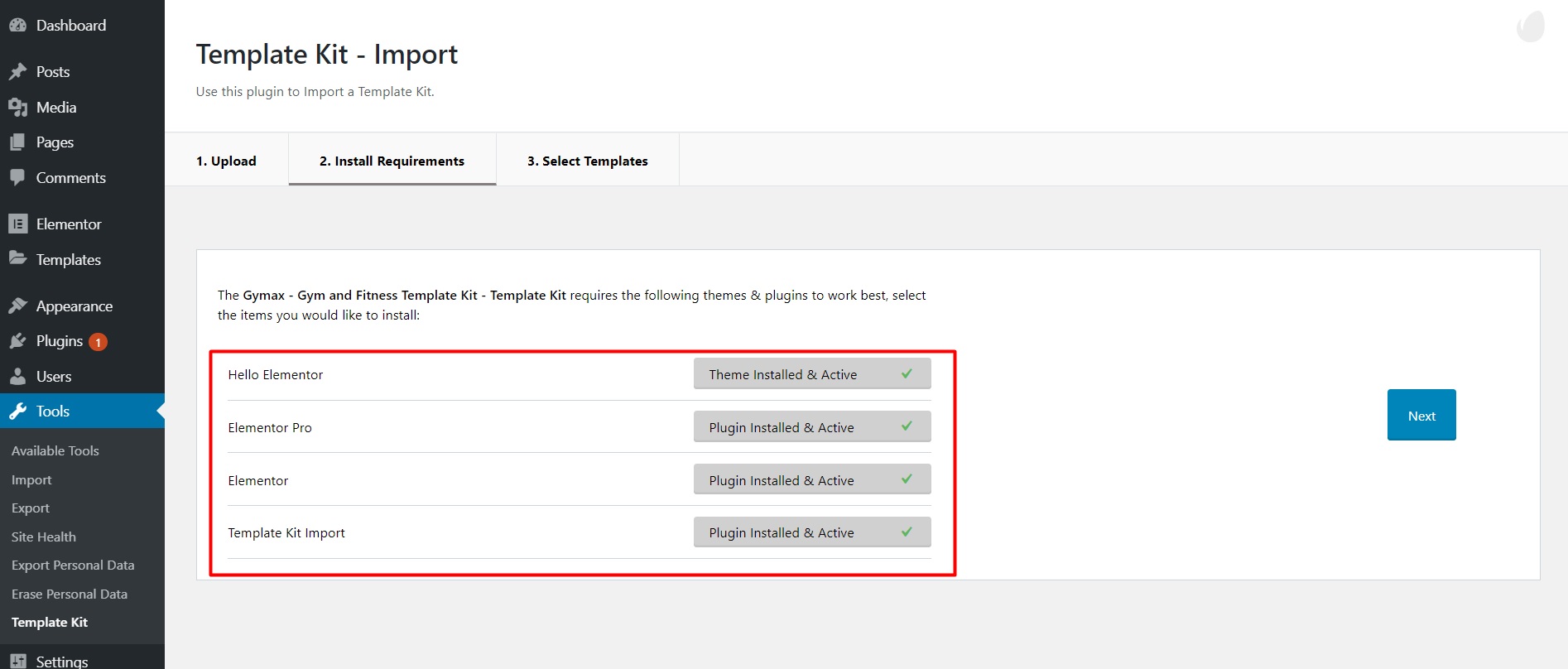
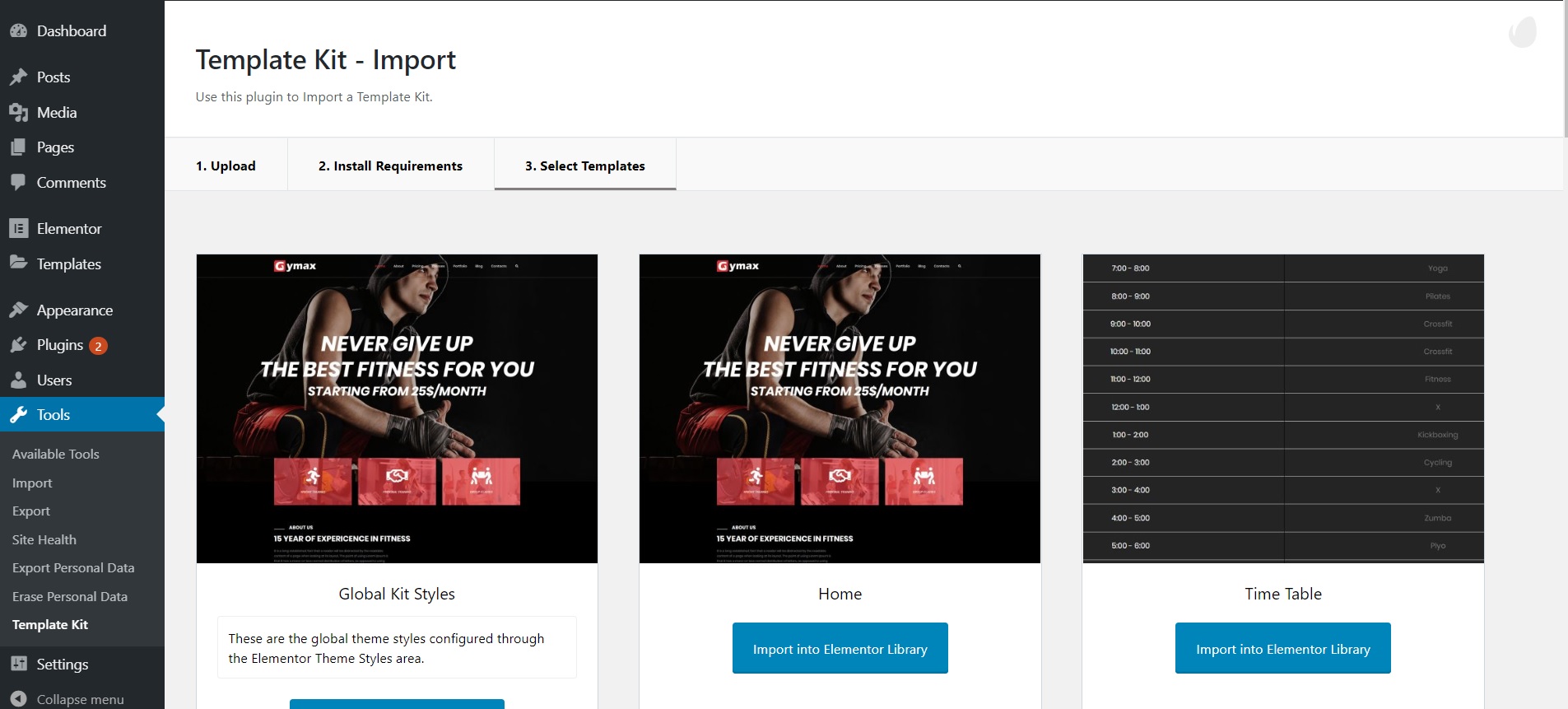
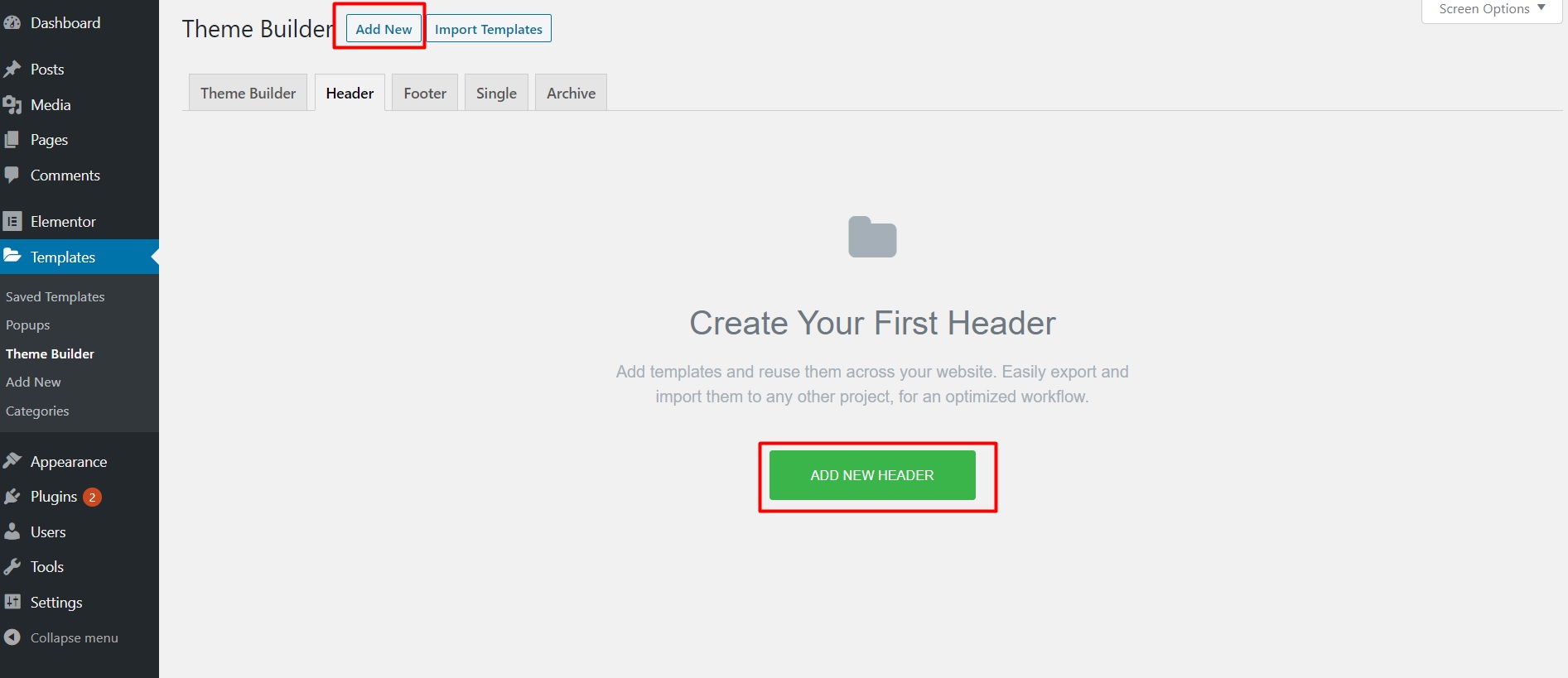
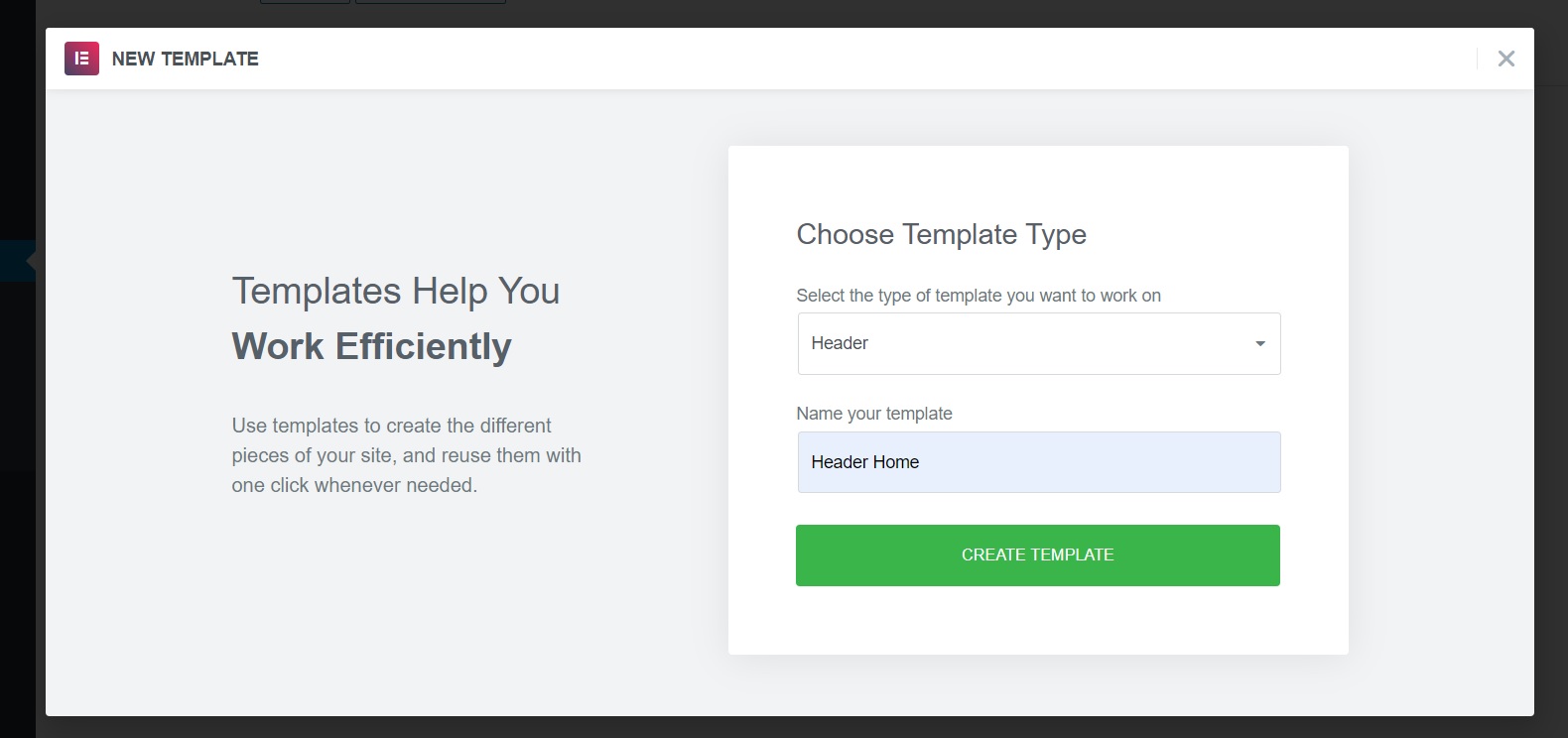
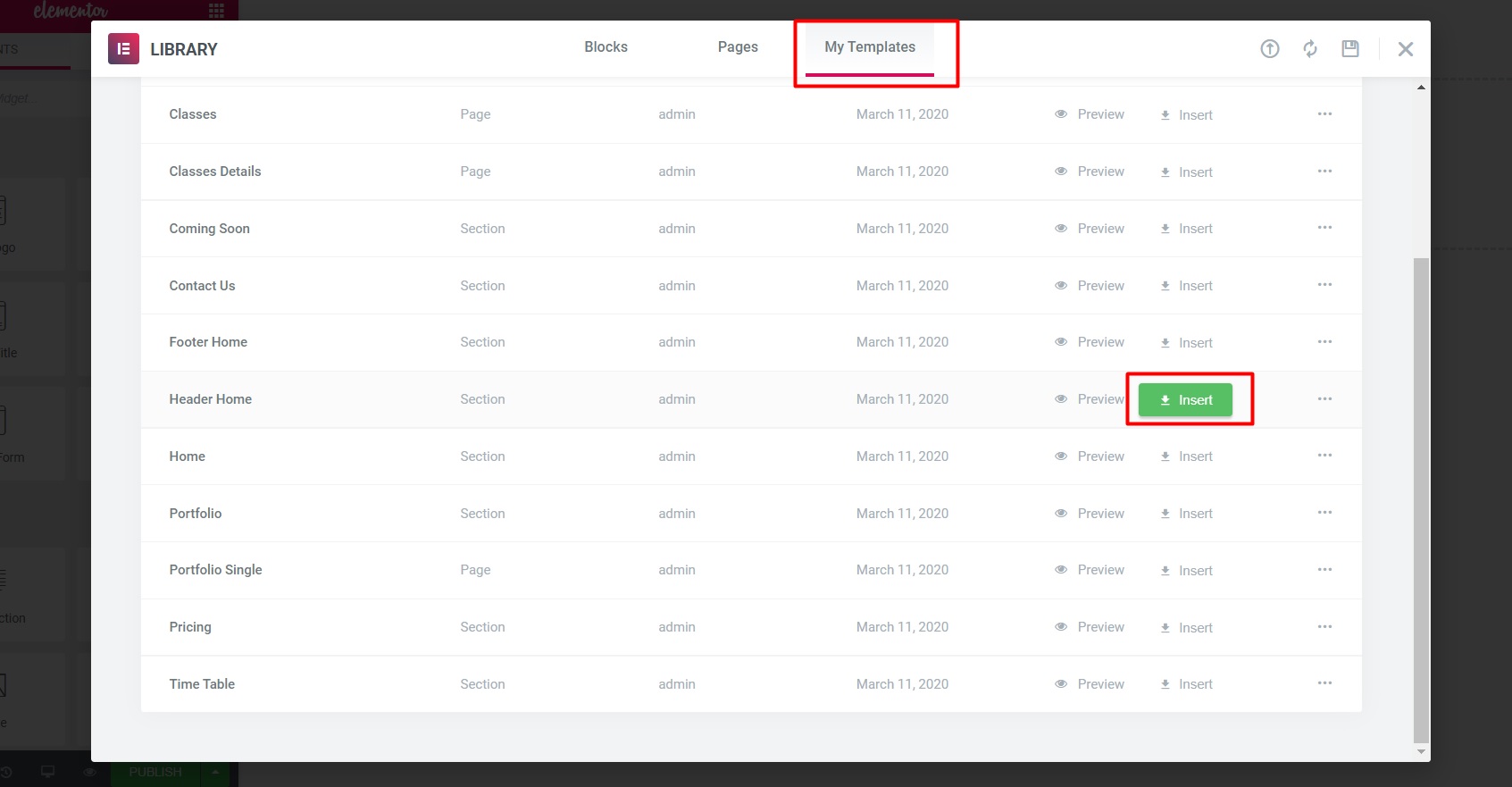
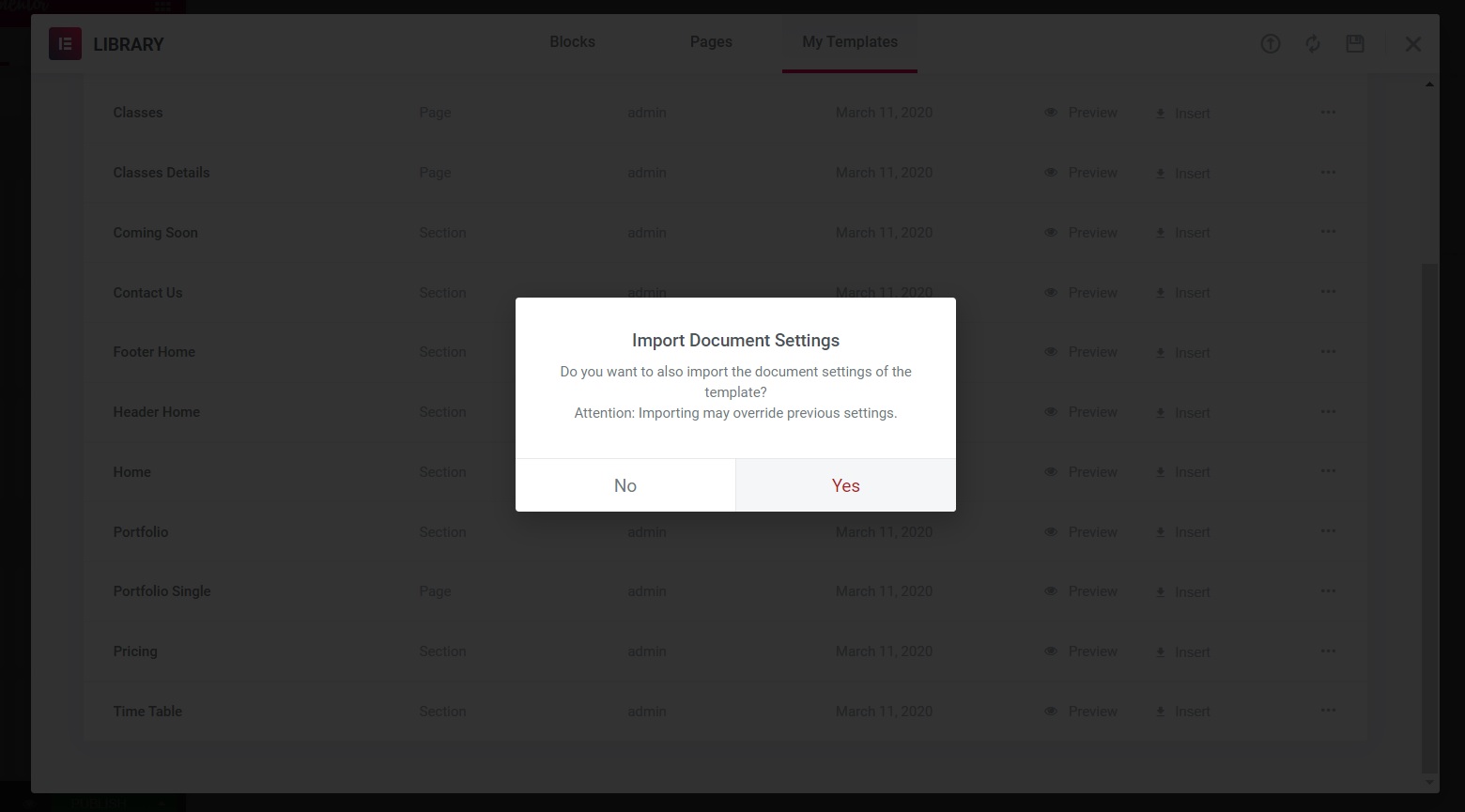
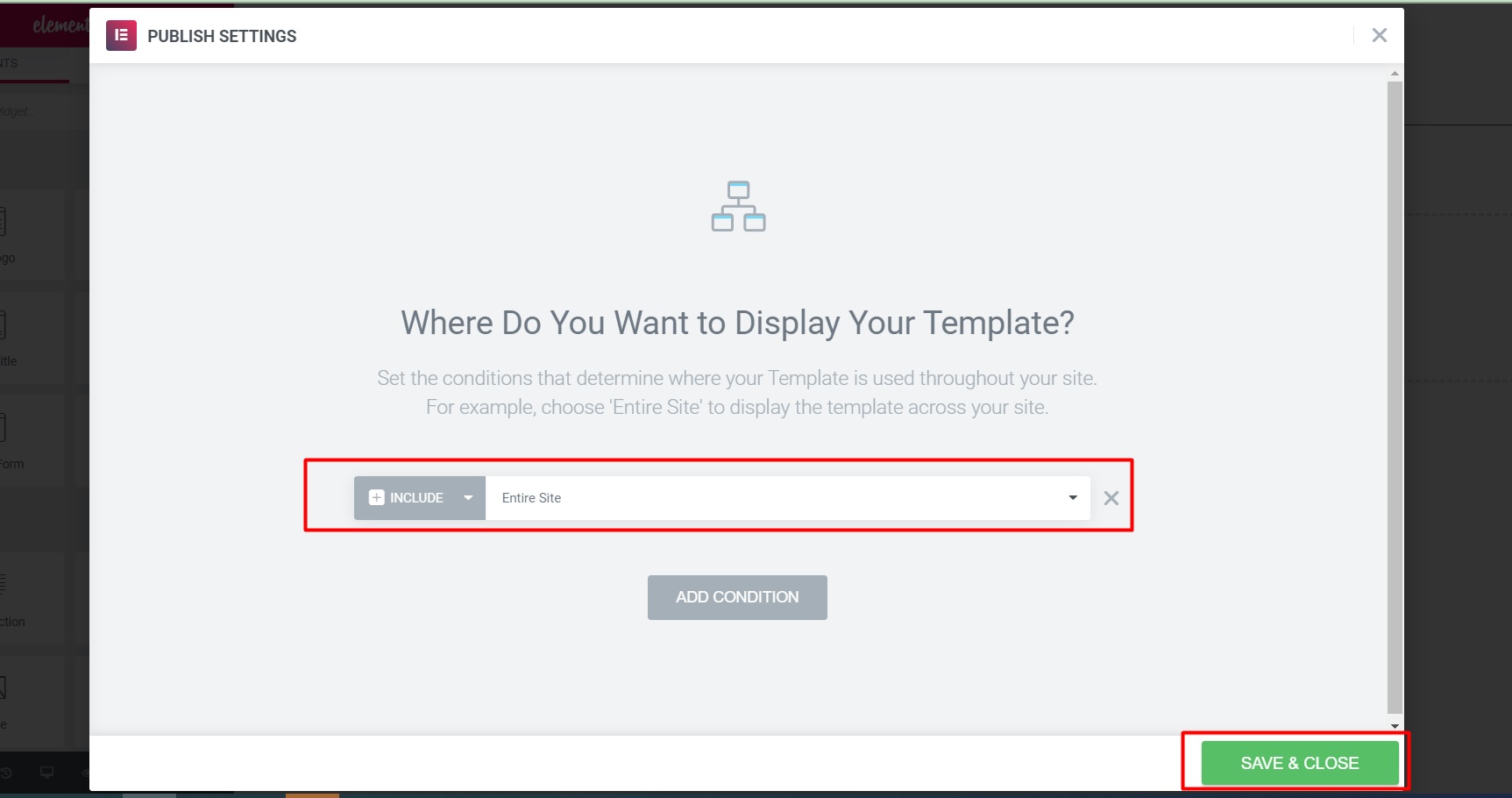
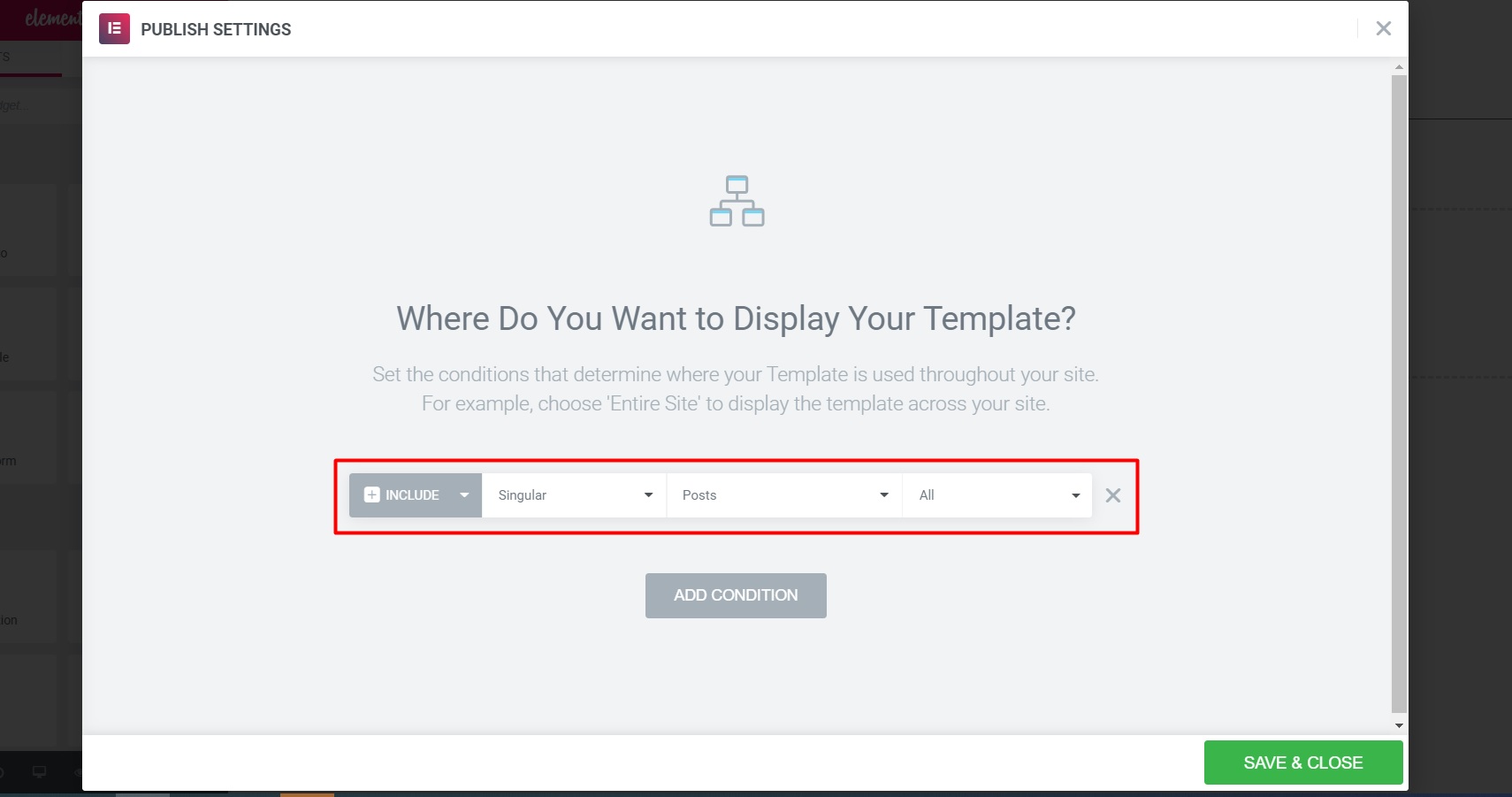
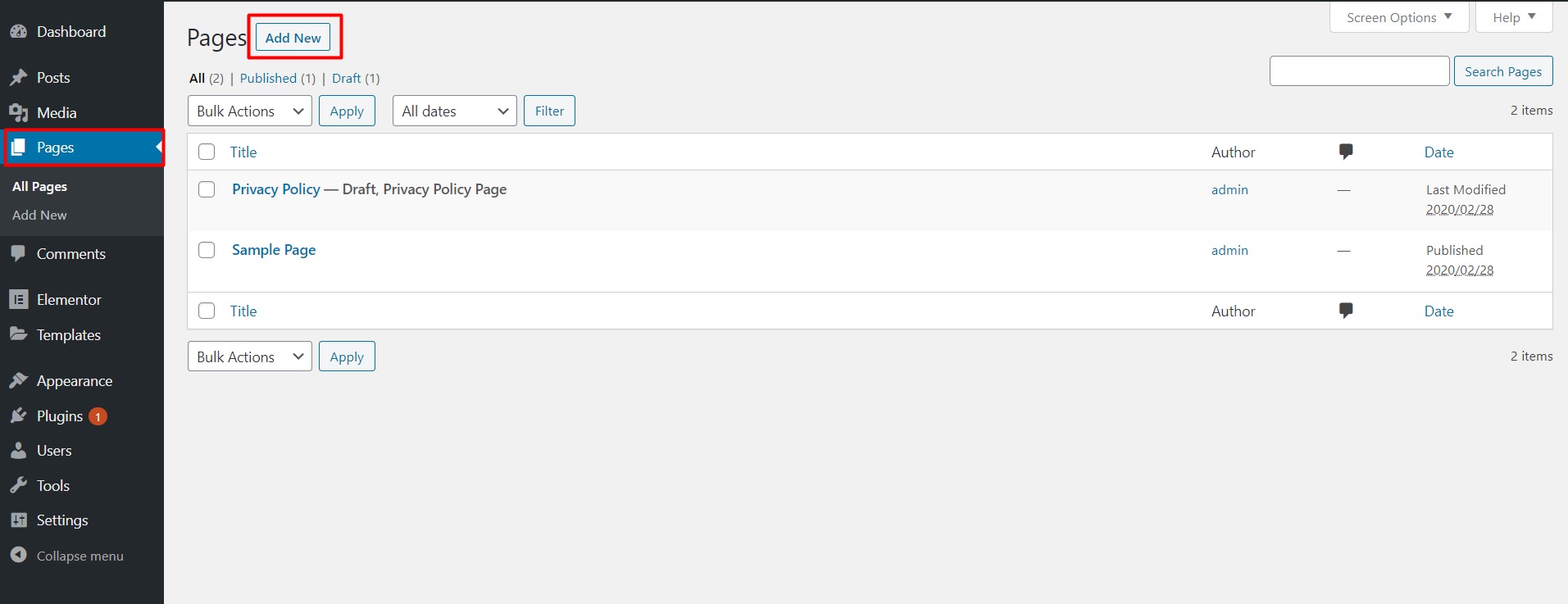
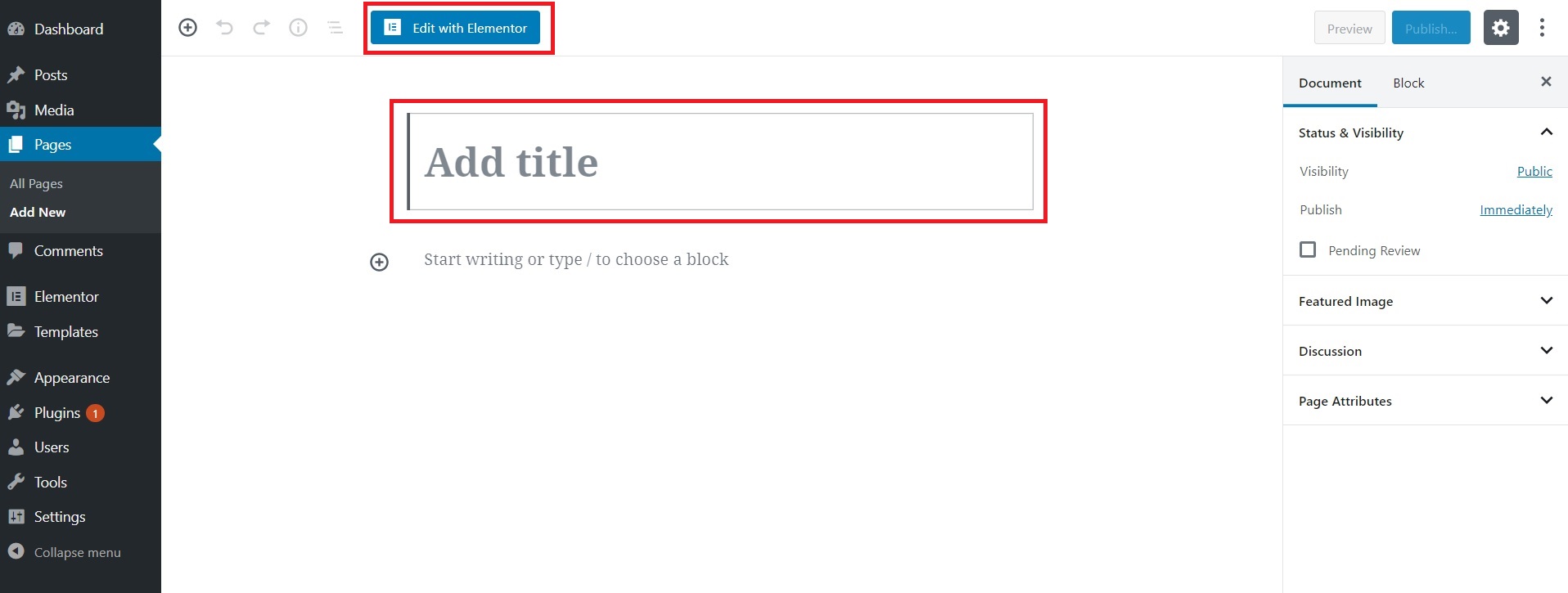
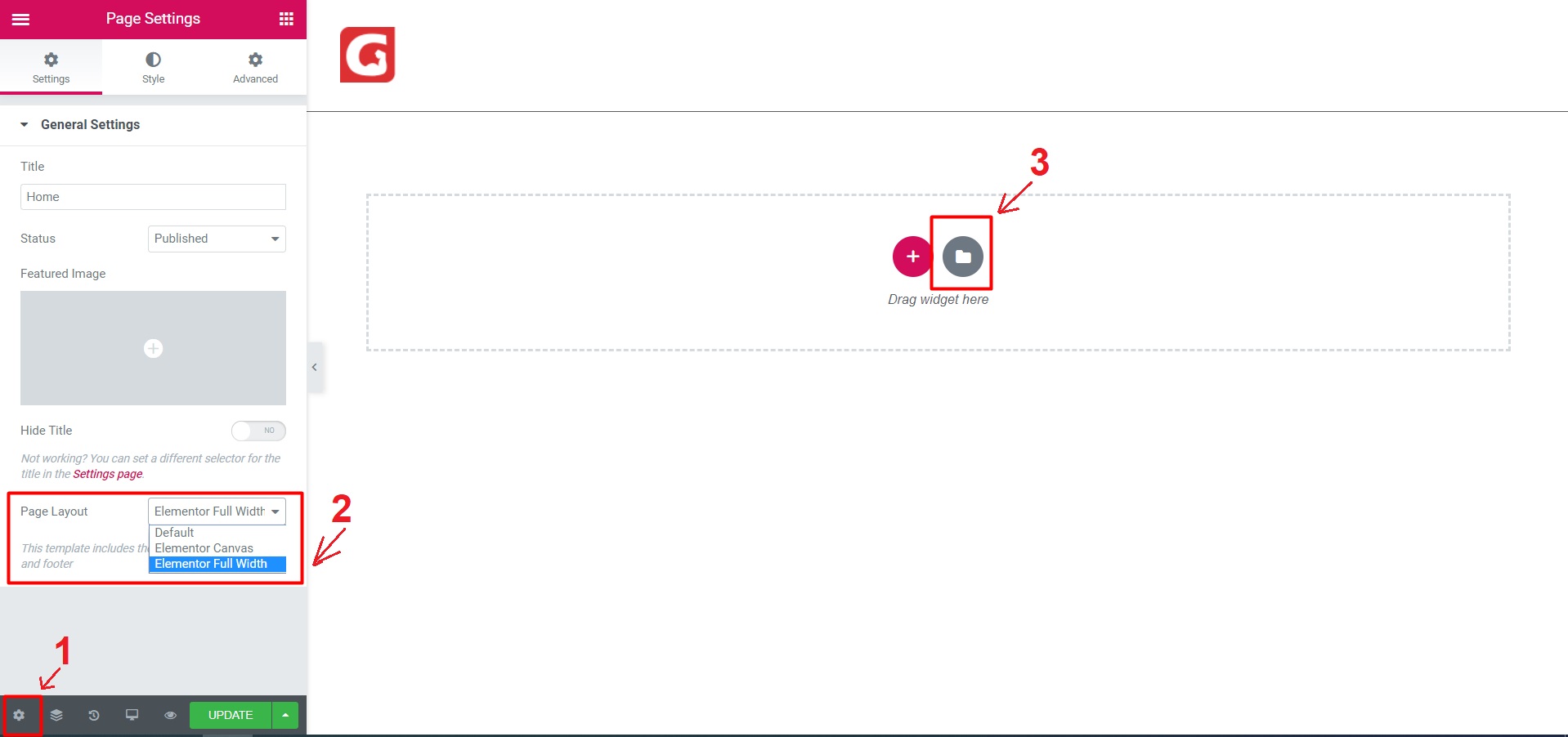
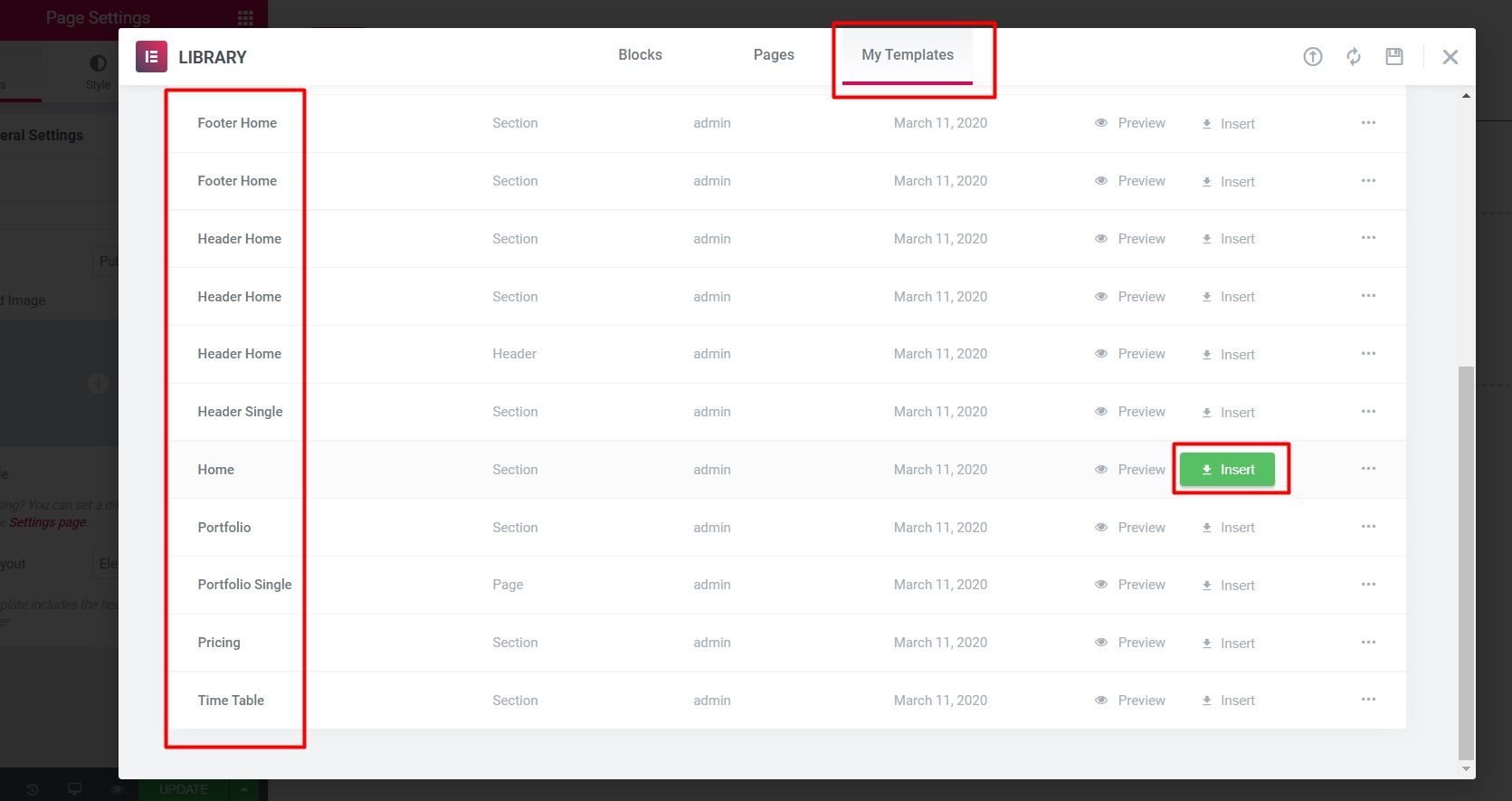
In order to add a new theme to your WordPress installation, please follow these basic steps:











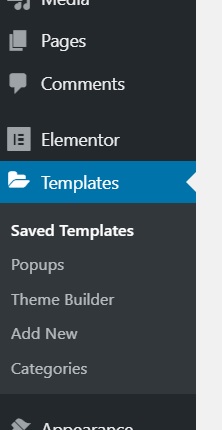
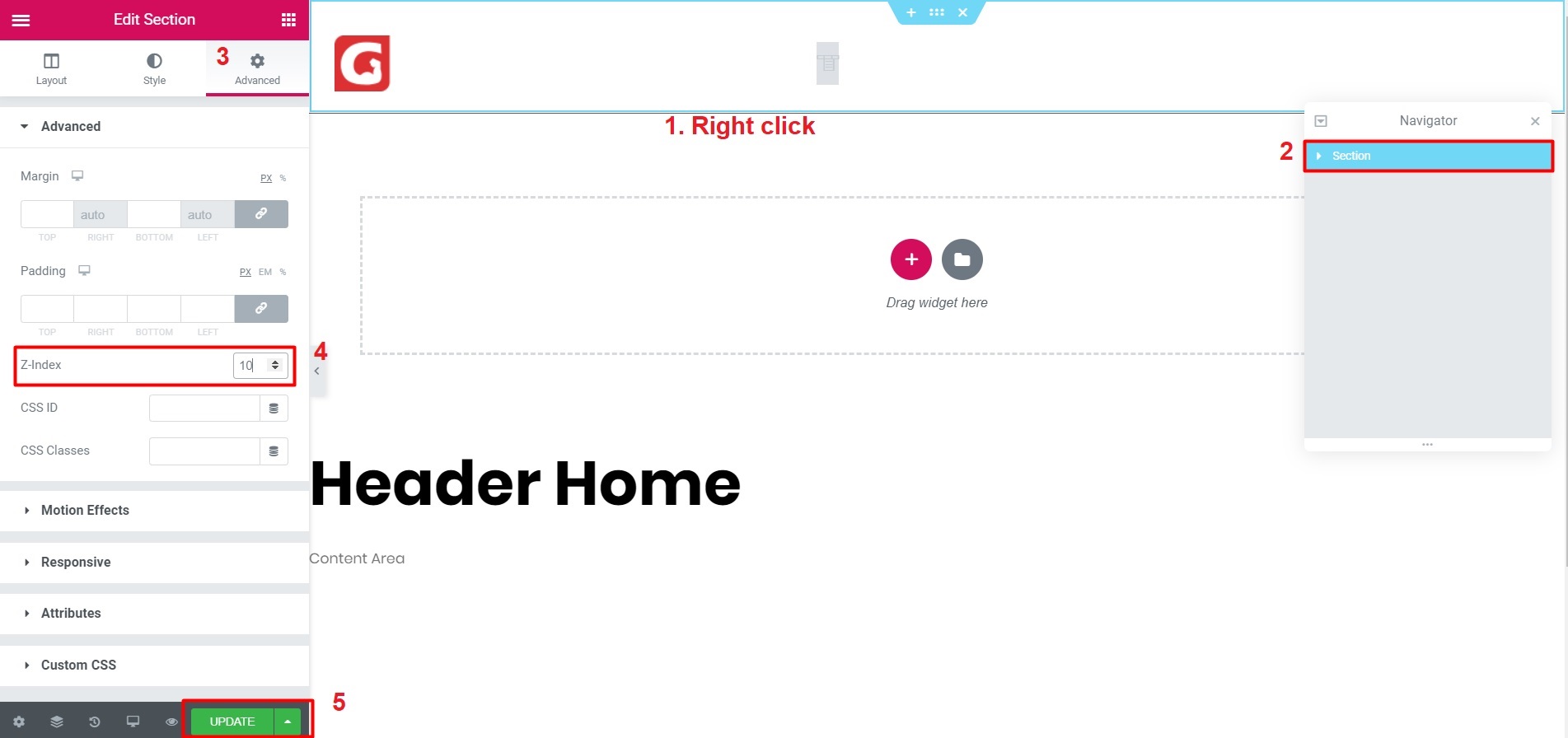
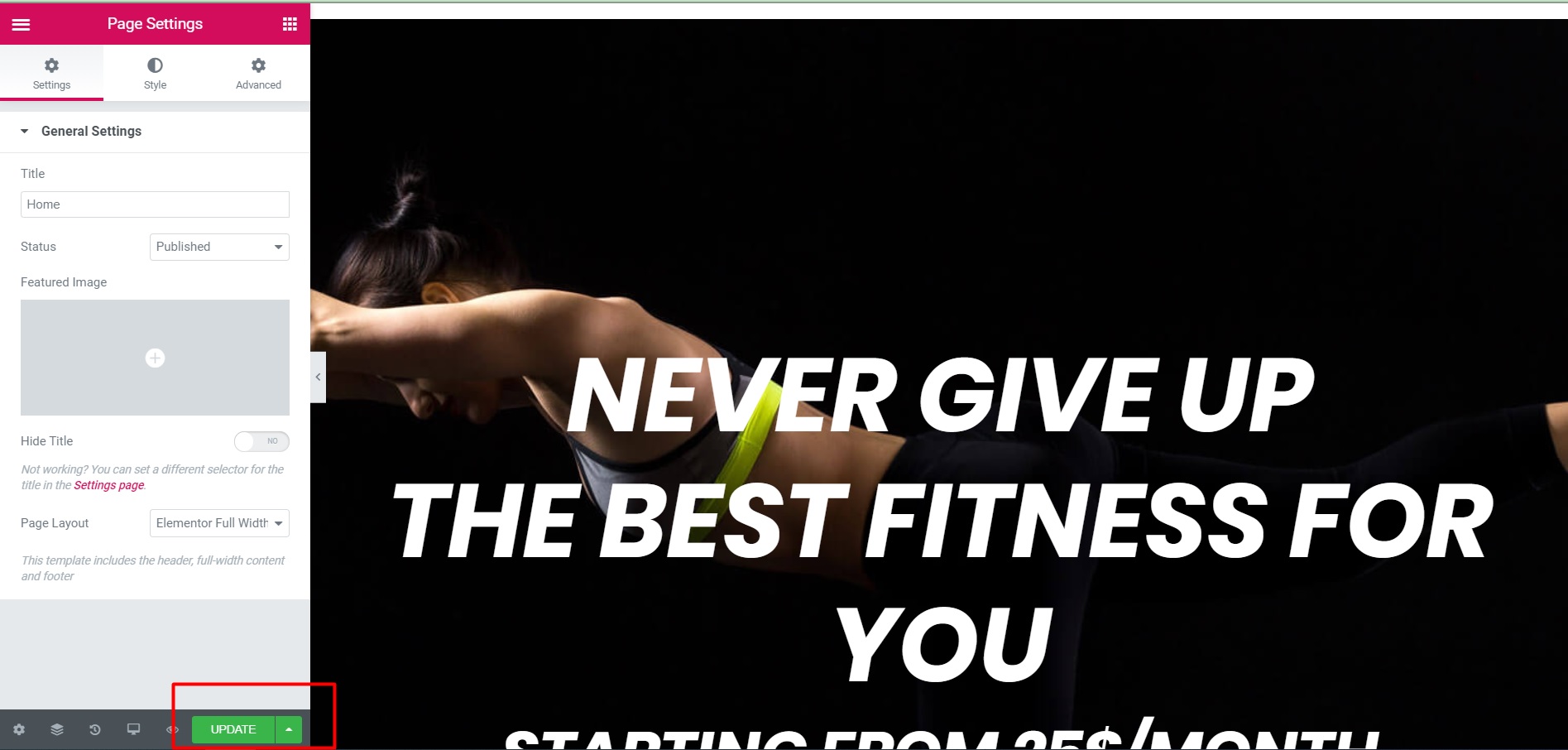
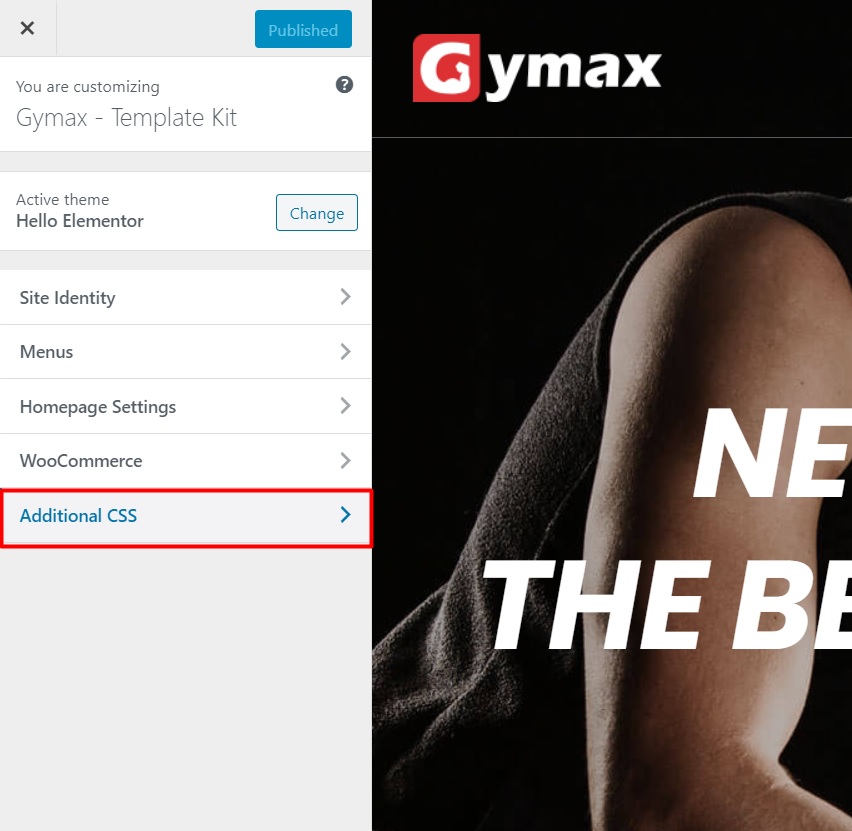
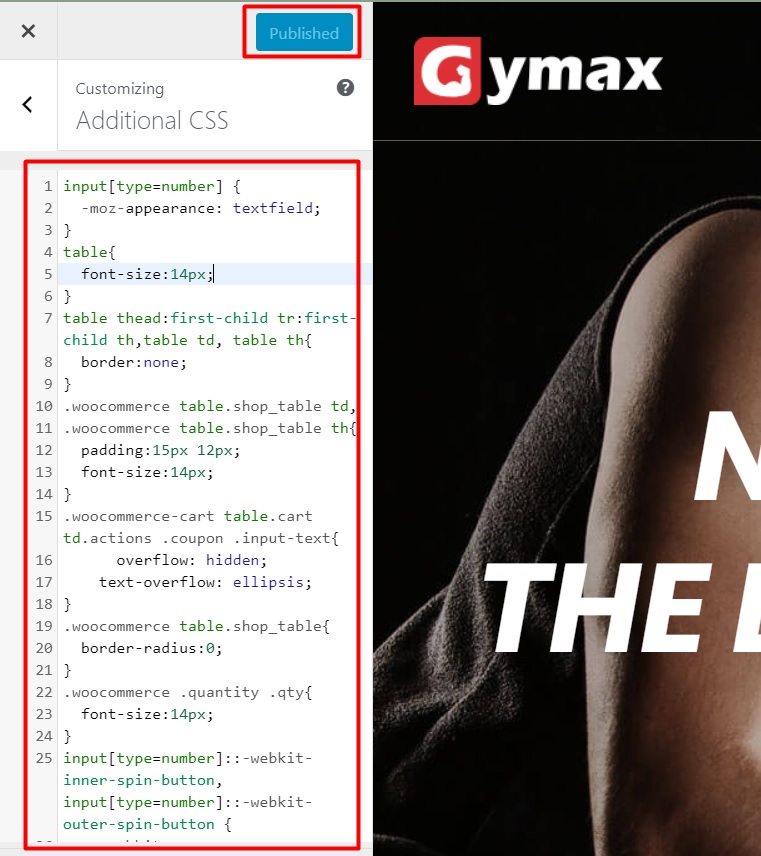
NOTE: If “Header” is hidden, do the following:








If you don’t find the answer for your issues in this document and you want to contact us for support, please contact us by creating new topic in our website ArrowPress Support Site or send an email to our email [email protected]
There are many variations of passages of Lorem Ipsum available, but the majority have suffered alteration in some form, by injected humour, or randomised words…
Copyright © 2023 Gymax – Design by ArrowHitech – All Rights Reserved